Väder widget
En modern och responsiv väder widget som du skapar enkelt med vår generator på bara några sekunder.
Eller kopiera scriptet nedan för att skapa en standard widget för eran sajt. Byt ut “dinorthär” till den ort som ni vill visa vädret för. Scrolla vidare för fler exempel i mindre storlek och med mörk färg.
<div id="vaderwidget"><iframe src='https://xn--vder24-bua.se/index.php/vader-widget/?widgettype=white&widgetcity=dinorthär' title='Väderwidget' style='height:250px; min-width:215px; width:100%; max-width:100%;' name='weatheriFrame' scrolling='0' frameborder='0' ></iframe><span><a style="font-size:11px;color:#777;position:absolute;left:20px;margin-top:66px;" href="https://väder24.se/">Väder24</a></span></div>Visa vädret enkelt på hemsidan eller bloggen

Väderwidgeten är klar att installeras
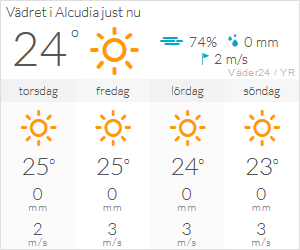
Du behöver inte redigera någon kod själv, bara att kopiera och klistra in scriptet för väderwidgeten. Nedan ser ni ett exempel på hur den ser ut, genom att justera storleken på webbläsaren kan ni se hur den anpassar sig till skärmens storlek. Klistrar ni in widgeten till exempel i högerfältet på eran hemsida så tar den inte mer plats än en standard banner på 320×200 pixlar.
Kodexempel för Sundsvall
<div id="vaderwidget"><iframe src='https://xn--vder24-bua.se/index.php/vader-widget/?widgettype=white&widgetcity=sundsvall' title='Väderwidget' style='height:250px; min-width:215px; width:100%; max-width:100%;' name='weatheriFrame' scrolling='0' frameborder='0' ></iframe><span><a style="font-size:11px;color:#777;position:absolute;left:20px;margin-top:66px;" href="https://väder24.se/">Väder24</a></span></div>Mindre widget för endast dagens väder
Har ni lite trångt med utrymme så kan man även välja att göra väder widgeten mycket mindre genom att justera några siffror i scriptet som genereras. För standardversionen med fem dagars översikt så är höjden satt till 250 pixlar. För att visa endast dagens väder så kan du ändra den siffran till 80 pixlar ( Ändra height:250px; till height:80px; )
För att få till en lagom bredd på widgeten så rekommenderar vi att inte ändra på bredden i iframe scriptet utan i så fall ska man skapa en separat kolumn som man anger en bredd på och klistrar in väderwidget scriptet i den kolumnen.
Man kan också ange en fast bredd till widgeten ifall ni vill att den ska vara mindre än bredden på kolumnen där ni klistrar in väderwidgeten. I så fall ändrar ni max-width:100% till exempelvis max-width:300px. Men ha då i åtanke att den då inte längre är responsiv och kommer inte att anpassa sig till olika skärmstorlekar och layouter.
Kodexempel för Alcudia med en liten widget
<div id="vaderwidget"><iframe src='https://xn--vder24-bua.se/index.php/vader-widget/?widgettype=white&widgetcity=alcudia' title='Väderwidget' style='height:80px; min-width:200px; width:100%; max-width:300px;' name='weatheriFrame' scrolling='0' frameborder='0' ></iframe><span><a style="font-size:11px;color:#777;position:absolute;left:20px;margin-top:66px;" href="https://väder24.se/">Väder24</a></span></div>Exempel på en väderwidget med mörkt tema
Väder wigeten finns i två färgteman, ljus och mörk. Exemplet på en mörk variant ser ni nedan.
Kodexempel för Växjö widgeten med mörkt tema. Här är widgettype ändrad till “black” istället för white
<div id="vaderwidget"><iframe src='https://xn--vder24-bua.se/index.php/vader-widget/?widgettype=black&widgetcity=växjö' title='Väderwidget' style='height:250px; min-width:215px; width:100%; max-width:100%;' name='weatheriFrame' scrolling='0' frameborder='0' ></iframe><span><a style="font-size:11px;color:#777;position:absolute;left:20px;margin-top:66px;" href="https://väder24.se/">Väder24</a></span></div>F.A.Q
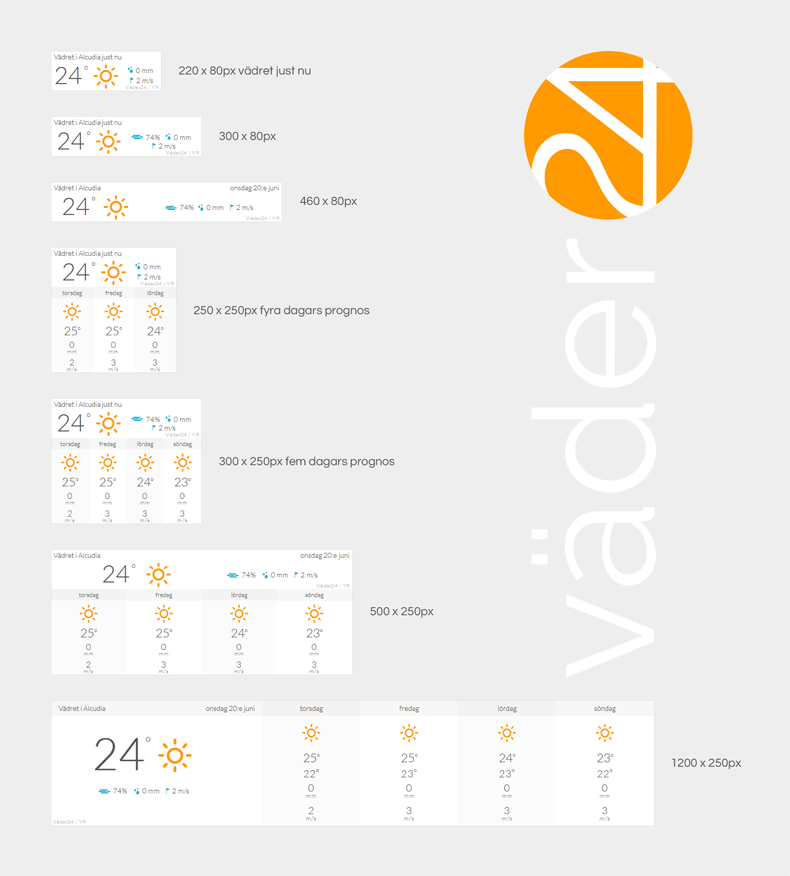
Vilka storlekar finns det för väderwidgeten?
Vår väderwidget är helt responsiv, vilket innebär att den anpassar sig till bredden av den kolumn (div) som scriptet, dvs widgeten klistras in i. Till exempel om högerfältet på din blogg är 300 pixlar bred så blir widgeten också 300 pixlar bred. På höjden så finns det två storlekar, där standardhöjden är 250 pixlar som visar en översiktsprognos för fem dagar (fyra dagar ifall bredden är 295 pixlar eller färre).
Vill man endast visa vädret för en dag så ska höjden på widgeten vara 80 pixlar, då visas endast vädret för den aktuella timmen för den valda orten. Den minsta rekommenderade bredden är 250 pixlar och den bredaste 1200 pixlar.
På bilden nedan ser ni en guide med exempel på optimala storlekar av väderwidgeten men det går bra med vilken bredd som helst mellan 250 och 1200 pixlar. (Klicka på bilden för full storlek)
Vilka städer kan man visa väder för?
Widgeten kan endast visa väder för orter som finns i databasen som just nu består av över 10.000 orter i mestadels Sverige men även andra orter ute i Europa och världen. Vi jobbar med att utöka databasen med fler städer och orter.
Ifall det står “Orten saknas” när ni skriver in ortnamnet i första steget i väder widget generatorn så finns den tyvärr inte med i vår databas. Men vi lägger gärna till orter vid önskemål. Skriv ett mail till oss på tjeena[at]vader24.se med orten eller orterna som ni vill lägga till så ordnar vi det.
Fungerar er väderwidget med alla webbläsare?
Denna väderwidget är testad och skall fungera med de vanligaste webbläsarna Chrome, Firefox, Safari, Edge och IE11 på desktop. Detta gäller även mobilversionerna av dessa webbläsare. Förlegade webbläsare så som IE10 och äldre versioner än så har vi inte stöd för. Hittar ni buggar eller har andra funderingar kring användandet så mejla gärna oss eller använd den röda feedback fliken till höger på vår sajt.
Var hämtas väderdatan ifrån?
Väderprognosen är från Yr, levererad av det norska meteorologiska institutet och NRK. Vi på Väder24 har skapat widgeten baserat på data som vi hämtar in från Yr och cachar på våra servrar i fyra timmar. D.v.s så uppdateras väderdatan tidigast var fjärde timme vid första besöket för en specifik ort efter den fjärde timmen.